Back
Elemento di navigazione per tornare alla pagina o alla schermata precedente
ComponentiMetadati e link per approfondire
Quando usarlo
Il componente Back guida l'utente a tornare alla pagina precedente da cui si proviene, utile nel caso di processi e moduli da compilare a più step, come può essere la compilazione di un questionario.
Può essere molto utile ad orientarsi nel contesto di un modulo (Form) composto da diversi passaggi.
Alternative a questo componente
- Breadcrumbs: per orientarsi nella navigazione di pagine con contenuti informativi.
Come usarlo
- Mostra il componente a inizio dei contenuti della scheda, o nelle vicinanze delle azioni di navigazione, salvataggio e invio del processo o modulo.
Attenzione a
- Assicurarsi che il link porti l'utente alla pagina precedente, nell'ultimo stato in cui la stava navigando e lasciando i campi precompilati laddove presenti.
- Cercare di sviluppare siti web, processi e moduli in cui la funzionalità "torna indietro" del browser abbia il funzionamento aspettato dall'utente, lo stesso previsto dal componente.
- Usare il componente Back nel caso di un processo per accedere a un servizio: l'utente potrebbe essere infatti intimorito dall'usare la funzionalità "torna indietro" nativa del browser per non perdere i contenuti inseriti.
- Verificare il funzionamento del componente nel caso di architetture e navigazioni complesse e legate a scelte condizionali.
- Usare di default la variante Link di navigazione (implementata con il corretto tag semantico
<a>) e scegliere di usare le varianti pulsante (implementate con il tag semantico<button>) solo per azioni che agiscono in pagina, ad esempio per ripristinare lo stato precedente di contenuti dinamici presentati all'utente.
Buone pratiche sui contenuti
- Se implementi un funzionamento non standard verifica che le etichette di default "Torna indietro" e "Torna al livello superiore" indichino correttamente l'azione svolta.
- Valuta di usare un'etichetta più specifica "Torna alla pagina [titolo della pagina]" nel caso di percorsi complessi.
- Puoi usare la semplice etichetta "Precedente", senza verbo azione, solo nel caso che la pagina di atterraggio sia dello stesso tipo della presente: ad esempio per le domande progressive di un questionario.
Accessibilità
Lo stato delle verifiche di accessibilità effettuate sul componente Bootstrap Italia
| Caratteristica | Stato | Descrizione |
|---|---|---|
Visivamente accessibile | Pronto | Uso e contrasto dei colori, leggibilità |
Amichevole con lettori di schermo | Pronto | Struttura titolazioni, etichette e testi alternativi |
Navigabile | Da rivedere | Focus, struttura, navigazione da tastiera o altri device |
Comprensibile | Pronto | Comprensibile, prevedibile, gestione semplice dell’errore |
Stato del componente
Lo stato del presente componente nelle diverse librerie di design e sviluppo del design system
| Libreria | Stato componente | Link |
|---|---|---|
UI Kit Italia (design) | Pronto | KitUI Kit Italia su Figma (si apre in una nuova finestra) |
Bootstrap Italia | Da rivedere | Scheda documentazione (si apre in una nuova finestra) |
React | Da rivedere | Scheda Storybook (si apre in una nuova finestra) |
Angular | Da rivedere | Scheda documentazione (si apre in una nuova finestra) |
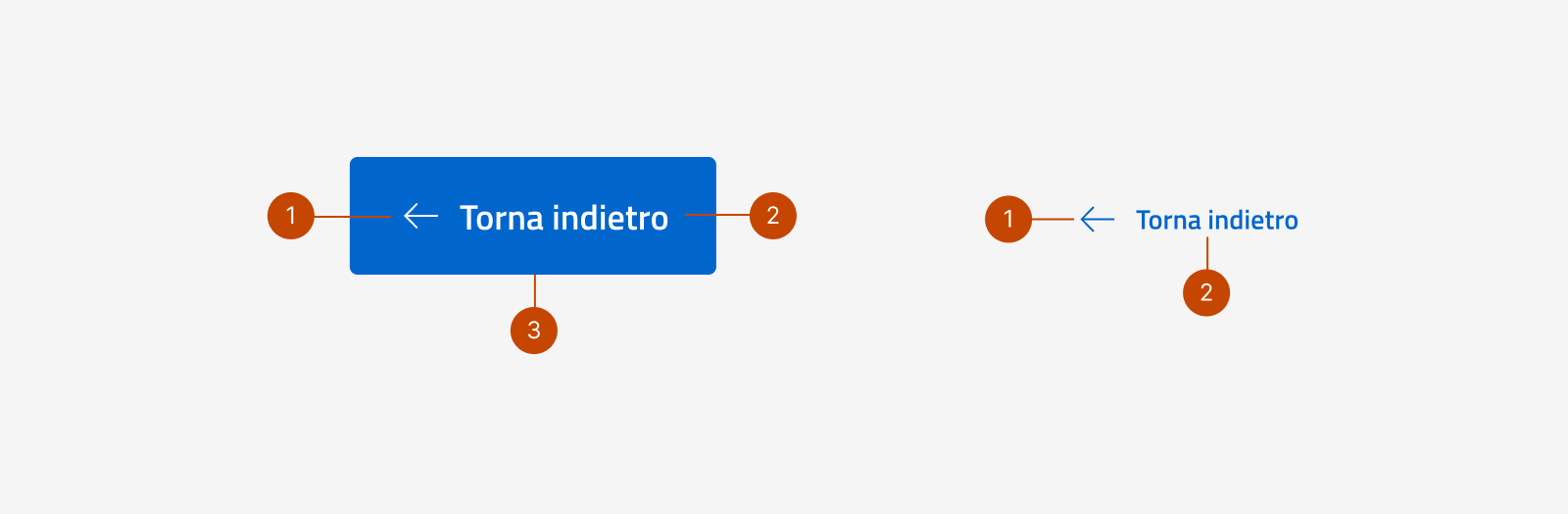
Anatomia

Il componente back è una declinazione del componente button composta da:
- icona, può essere una freccia verso sinistra per indicare l'azione di navigare alla pagina precedente (la stessa azione compiuta dal Back del browser) o può essere una freccia verso l'alto a indicare la navigazione ad un livello gerarchico superiore;
- etichetta (label), opzionale, rende esplicita l'azione;
- forma di sfondo, presente nel caso delle varianti pulsante.
Comportamento
Il componente eredita gli stati interattivi da button.
All'attivazione da parte dell'utente la navigazione torna alla pagina o allo step di compilazione del modulo precedente, mantenendo gli stati e i campi precompilati laddove presenti.
Specifiche di design
Il componente eredita le specifiche da button.
Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici
Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici